Cours motion design UX/UI
Les Outils pour créer des animations
Fable
Lottie Creator
Jitter
Rive
Lottielab
After Effects (suite Adobe)
Animate (suite Adobe)
Le lien vers le plugin Lottie pour After Effects
https://aescripts.com/lottiefiles/
les plateformes pour intégrer
Figma
Framer
Webflow
WordPress
Canva
Les librairies Lottie
les librairies de AirBnb
https://airbnb.design/lottie/
la librairie de Lottie Files
Dot Lottie
<script src= »https://unpkg.com/@dotlottie/player-component@latest/dist/dotlottie-player.mjs » type= »module »></script>
<dotlottie-player src= »https://lottie.host/272b60dd-462d-42a3-8ed6-fec4143633d6/X4FxBascRI.json » background= »transparent » speed= »1″ style= »width: 300px; height: 300px » direction= »1″ playMode= »normal » loop controls autoplay></dotlottie-player>
Json
<script src= »https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js »></script>
<lottie-player src= »https://lottie.host/272b60dd-462d-42a3-8ed6-fec4143633d6/X4FxBascRI.json » background= »transparent » speed= »1″ style= »width: 300px; height: 300px » direction= »1″ mode= »normal » loop controls autoplay></lottie-player>
Interactivité
https://lottiefiles.com/fr/interactivity
exemple d’interactivité
<a href="https://www.linkedin.com/company/studio-bouton" target="_blank" class="alignright2"><lottie-player id="Lottie-rs-linkedin" src="https://www.studiobouton.fr/images-sb/studio-bouton-lottie-rs-linkedin.json" backaground="transparent" speed="1" style="width: 40px; height: 40px; "></lottie-player>
<script>
LottieInteractivity.create({
player:'#Lottie-rs-linkedin',
mode:"cursor",
actions: [
{
type: "hold"
}
]
});
les principales actions
State
State defines how the segment of the animation will be playing when loaded and waiting for an interaction.
State can have the following values:
'autoplay': Plays the animation once on load. Example
'loop': Loops the animation.
Optionally a 'loop' property can be defined to loop x amount of times
'click': Plays the animation on click. Example
'hover': Plays the animation on hover. Example
'none': Animation won't play
Transition
Transition defines the interaction that will cause Lottie-Interactivity to go to the next interaction link in the chain.
Transition can have the following values:
'click': Causes a transition when clicking on the animation is detected. Example
Optionally a 'count' property can be defined to transit after x amount of clicks
'hover': Causes a transition when hovering over the animation is detected. Example
Optionally a 'count' property can be defined to transit after x amount of hovers
'repeat': Play the animation x amount of times before transiting. Example
A 'repeat' property containing a number can then be used to define how many times the animation will repeat before transiting
'hold': Hover over the animation for the length of the 'frames' property to cause a transition. If the cursor leaves the animation, it plays in reverse. Example
'pauseHold': Hover over the animation for the length of the 'frames' property to cause a transition. If the cursor leaves the animation, it pauses. Example
'seek': Sync animation with cursor position. A 'position' object will be needed as well as a 'frames' array. Example
'onComplete': When the animation has finished playing the defined segment, a transition will occur.
'none': Animation won't transit.
Frames
Each link in
le guide de l’animation en UX UI
Taras Skytskyi a créer un article très complet sur l’animation en UX UI
https://uxdesign.cc/the-ultimate-guide-to-proper-use-of-animation-in-ux-10bd98614fa9
les apparitions et transitions

Un guide pratique de la transition par Dongkyu Lee
https://uxdesign.cc/transition-animations-a-practical-guide-5dba4d42f659
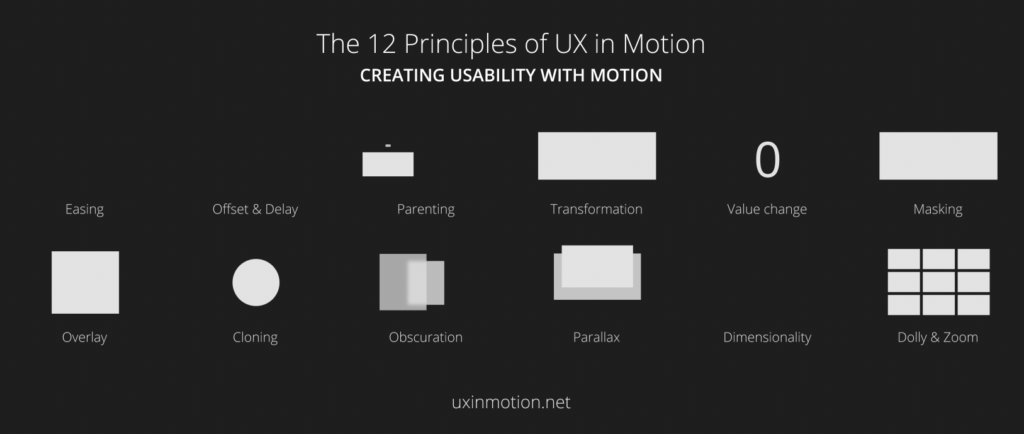
principes d’animation en UX
https://medium.com/ux-in-motion/creating-usability-with-motion-the-ux-in-motion-manifesto-a87a4584ddc
MENU DES SUPPORTS DE COURS
Aller vers le Motion design
Aller vers le Motion design UX-UI
Aller vers Films et techniques d’animation